sencha 来头
熟悉脚本的朋友一定或多或少听过Ext.js这个框架吧,sencha正来源于此,2010年著名的JavaScript框架ExtJS宣布,将现有ExtJS整合JQTouch和Raphaël库,推出适用于最前沿Touch Web的Sencha Touch框架,该框架是世界上第一个基于HTML5的Mobile App框架。同时,ExtJS也正式更名为Sencha。原域名www.extjs.com也已经跳转至www.sencha.com。
sencha touch用处
“Sencha Touch可以让你的Web App看起来像Native App。美丽的用户界面组件和丰富的数据管理,全部基于最新的HTML5和CSS3的 WEB标准,全面兼容Android和Apple iOS设备。”没错,sencha touch可以让你用JS+HTML开发的web app作为native app运行在ios,android系统之上。
Demo演示
首先需要下载这个框架,下载地址:http://www.sencha.com/products/touch/
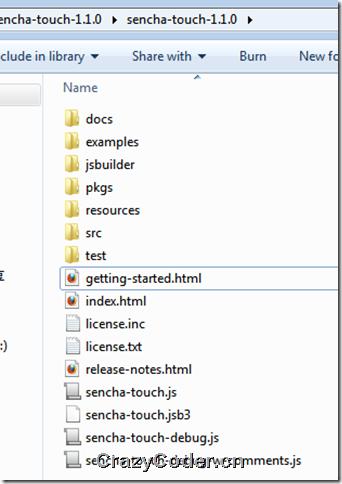
下载完成后,可以解压缩看到一个目录:

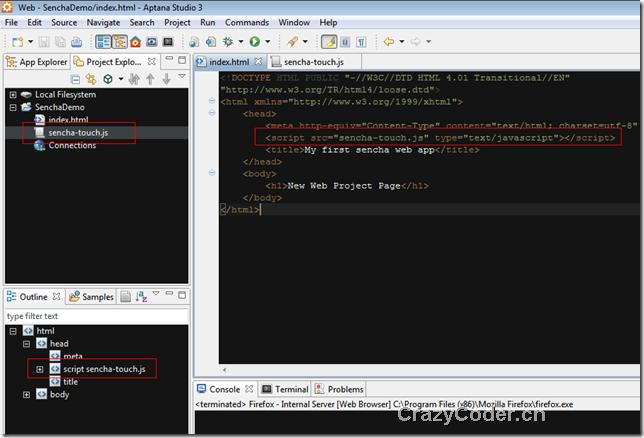
我们使用Aptana Studio 3(这是一个用来做JS开发的工具)来建立一个项目,我们将sencha-touch.js导入到项目中,并且引用进index.htm

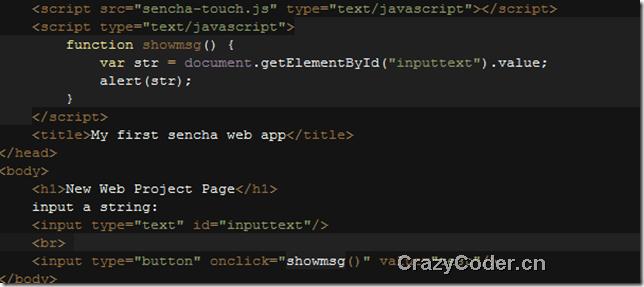
为了便于演示,我们做一个简单的输入和输出

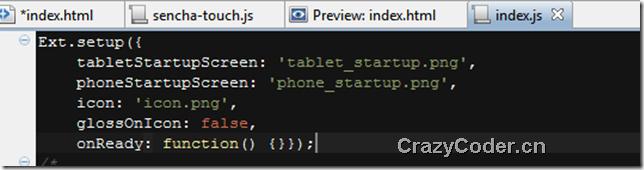
为了能够部署到移动设备系统上去,我们还需要另外一个脚本,就是index.js,它的作用是让我们的web app安装到手机操作系统上

当然,有了这些还不够,我们仍然需要发布这个website到一个web server上。
我的网络出现一些问题,手机访问不到web server,明天试试。


最新评论