е…¶дёӯеҠЁжҖҒеҠ иҪҪзҡ„alert.jsж–Ү件дёӯеҶ…е®№дёәпјҡalert('in alert.js'); з»ҸиҝҮжөӢиҜ•пјҲie8пјүпјҢеҸҜд»ҘеҸ‘зҺ°еј№еҮәзҡ„еҶ…е®№е…ҲеҗҺдёәпјҡloadedгҖҒin alert.jsгҖҒcomplete жҹҘиө„ж–ҷеҸҜеҫ—ieдёӢеҗ‘DOMдёӯж·»еҠ scriptж—¶жңүonreadystatechangeдәӢ件пјҲе…¶е®ғжөҸи§ҲеҷЁжңүonloadдәӢ件пјүпјҢиҖҢдәӢ件дёӯjs.readyStateзҡ„зҠ¶жҖҒеҸҳеҢ–дёәпјҡloadingпјҲдёӢиҪҪдёӯпјүгҖҒloadedпјҲдёӢиҪҪе®ҢжҲҗпјүгҖҒcompleteпјҲд»Јз Ғжү§иЎҢе®ҢжҲҗпјү д»Һд»Јз ҒдёӯеҸҜд»ҘзңӢеҮәжҲ‘жҳҜеңЁдәӢ件дёӯжүҚеҗ‘DOMдёӯж·»еҠ еҲӣе»әзҡ„scripз»“зӮ№зҡ„…… еӣ жӯӨеҸҜд»Ҙеҫ—еҮәieеңЁеҲӣе»әscripз»“зӮ№е№¶з»ҷsrcиөӢеҖјж—¶е°ұејҖе§ӢжңүhttpдёӢиҪҪдәҶпјҢиҝҷдёҺе…¶е®ғжөҸи§ҲеҷЁе®Ңе…ЁдёҚеҗҢпјҲе…¶е®ғжөҸи§ҲеҷЁжҳҜиҰҒжҠҠscriptз»“зӮ№еҠ еҲ°DOMдёӯжүҚдјҡжңүhttpдёӢиҪҪзҡ„пјүпјҢиҖҢжҠҠscripз»“зӮ№еҗ‘DOMж ‘дёӯж·»еҠ еҗҺжүҚејҖе§Ӣжү§иЎҢд»Јз ҒгҖӮ жңүдәҶиҝҷдәӣз»“и®әжҲ‘们е°ұеҸҜд»Ҙи§ЈеҶіieдёӢ并иЎҢдёӢиҪҪйЎәеәҸжү§иЎҢзҡ„й—®йўҳдәҶпјӣжңүдёӨз§Қж–№жЎҲпјҡдёҖз§ҚжҳҜиҫ№дёӢиҪҪиҫ№йЎәеәҸжү§иЎҢпјҢеҸҰдёҖз§ҚжҳҜе…ЁдёӢиҪҪе®ҢеҶҚйЎәеәҸжү§иЎҢгҖӮ дёӨз§Қеҗ„жңүеҘҪеӨ„пјҢиҝҷйҮҢз»ҷеҮәеҗҺдёҖз§Қжғ…еҶөзҡ„д»Јз Ғ(loader.js)пјҡ
/* жқҘиҮӘеҚҡе®ўеӣӯпјҡhttp://www.cnblogs.com/jaiho/archive/2011/09/12/2174131.html * Author: JaiHo */ (function(window){ var DOMLoader = (function(){ var DOMLoader = function(){ return new DOMLoader.prototype.init(); }; DOMLoader.prototype = { jsList:[], js_all:0, loaded_js:0, head:document.getElementsByTagName('head')[0], init:function(){ }, create_node:function(src){ var js = document.createElement('script'); js.type = 'text/javascript'; this.bindWait(js); this.jsList[this.jsList.length] = js; js.src = src; }, loadJS:function(list){ len = list.length; for(var i=0; i
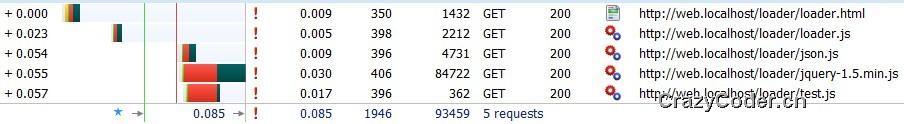
жөӢиҜ•дҫӢеӯҗеҰӮдёӢпјҡ

еҸҜд»ҘзңӢеҮәеҠ иҪҪзҡ�3дёӘjsж–Ү件жҳҜ并иЎҢдёӢиҪҪзҡ„гҖ� еҜ№дәҺе…¶е®ғжөҸи§ҲеҷЁжңүеҠЁжҖҒеҠ иҪҪjsж–Ү件зҡ„并иЎҢдёӢиҪҪе’ҢйЎәеәҸжү§иЎҢй—®йўҳзҡ„жғ…еҶөпјҢзӣ®еүҚиҝҳжІЎжңүзӣёеҜ№е®ҢзҫҺзҡ„и§ЈеҶіж–№жЎҲпјҲеҰӮжһңжңүдәҶиҜ·жҢҮж•ҷдёҖдёӢгҖӮгҖӮпјүпјҢеҚ•д»ҺиҝҷдёӘж–№йқўпјҢдёӘдәәи§үеҫ—ieзҡ„иҝҷдёӘonreadystatechangeдәӢ件方жЎҲзӣёеҜ№еҘҪдәӣгҖ�
P.S.пјҡиҪ¬иҪҪиҜ·жіЁжҳҺеҮәеӨ„пјҢи°ўи°ўпјҒJaiHo


жңҖж–°иҜ„и®�