。。这就开始吧。“异步加载”是个老技术,用好它是不难的。可是不知道博客园的测试工程师不到位?还是开发工程师不认真?就在下午适应“我的园子”的操作功能时,发现个“BUG”。原本应该是可以事先考虑到的“异步加载”组装先天性缺陷问题。
请求的数据贴错位置啦,详细过程切图如下:
。。点击了“最新动态”后请求开始

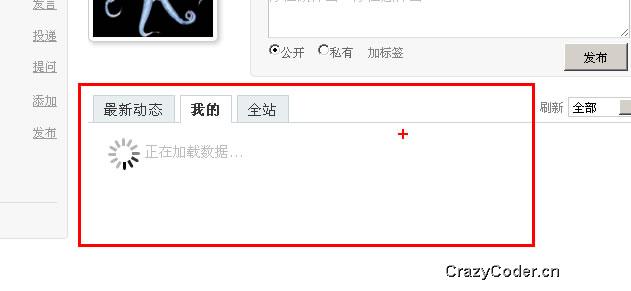
。。接着又点击了“我的”,请求开始

。。稍微等待后,请求返回数据,异步加载后,数据“错误”

。。如果重新点击后均等待数据异步加载完成,那么正确位置的数据应该如下两图:


。。那么结论现确定为:“BUG”出现于异步加载组装上,开发工程师在代码上没正确处理
。。如果你是测试工程师,会这么上报结果吗?开发工程师又会怎么回复呢?
。。写到这其实可以重新思考了(装深沉中。。。),这样的功能应该很早就有,博客园团队怎么可能没正确处理呢?
。。然而事实又摆在面前,突破点可能是:强烈怀疑是多浏览器下没处理好。。
。。按照这样的思路,于是通测一遍,发现Safari和Firefox下均能抓取到“BUG”,而在IE、Chrome、Opera里”多次测试“都未能抓取到出错
(稍解释一句,快速切换标签等待时,若能自动调整错放了的数据,暂定为正确,不算BUG)
。。那么结论现确定为:“BUG”出现于多浏览器支持能力上,发现不支持Safari和Firefox
。。如果你是测试工程师,会这么上报结果吗?开发工程师又会怎么回复呢?
。。多浏览器支持性问题是很常见的,符合“数据”,符合“经验”
。。然而最关键的是在“真实”的数据结果上下结论才不失为负责任,静静地思考下(哈哈,“思考”是多么的重要),如果开发工程师“处理”了,那么应该是有逻辑的,难道就不是逻辑上的缺陷造成?那么推论出:逻辑上的缺陷并不一定会带来多浏览器支持性问题。抛弃掉经验判断和“浅尝辄止”的做法。
。。开始“玩”起了标签,再次通测一遍,发现IE、Chrome、Opera里居然也都能抓取到“BUG”。
。。那么结论现确定为:“BUG”的存在是代码逻辑处理上的缺陷。
。。如果你是测试工程师,会这么上报结果吗?开发工程师又会怎么回复呢?
。。有牛人挺不住了,笑道:别“歪打正着”后再“矫枉过正”哦!扬长而去。
。。另牛人扛不住了,骂道:能“差之千里”前不“画蛇添足”吗!拂袖而去。
。。大家哗然后无语。
。。
。。。
尾声:因“哗众”开玩笑而写,请别在意哦?!


最新评论